# 新建云函数
- 进入云开发控制台 (opens new window)
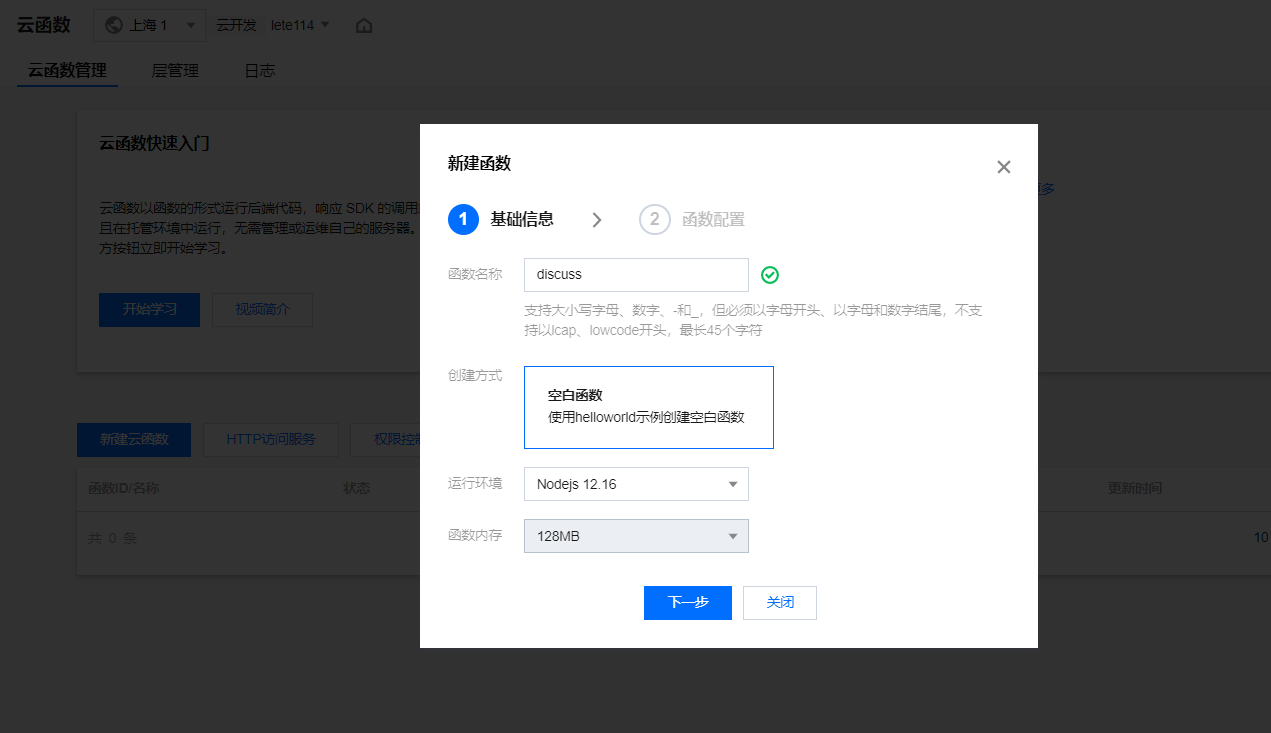
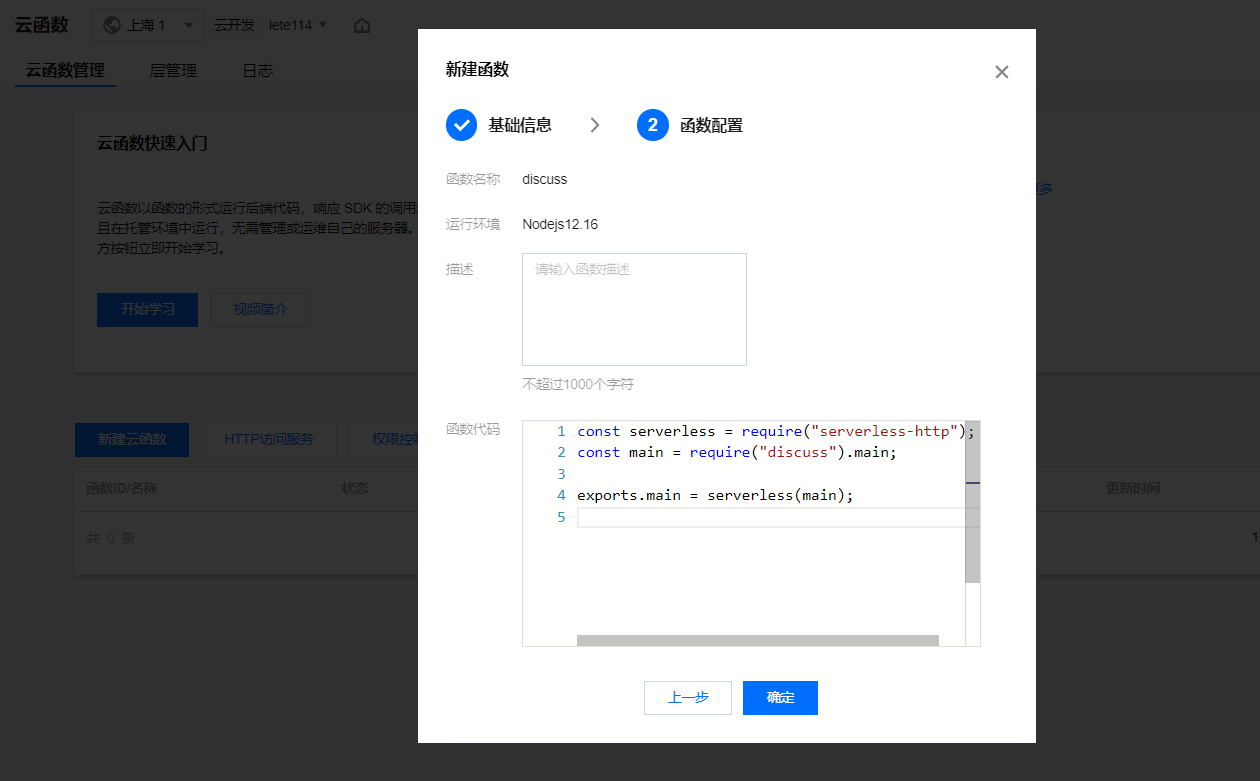
- 进入环境云函数 (opens new window)并新建云函数,同时填写函数代码,最后点击确定即可
const serverless = require("serverless-http");
const main = require("discuss").main;
exports.main = serverless(main);
1
2
3
4
2
3
4


# 创建 NPM 依赖文件
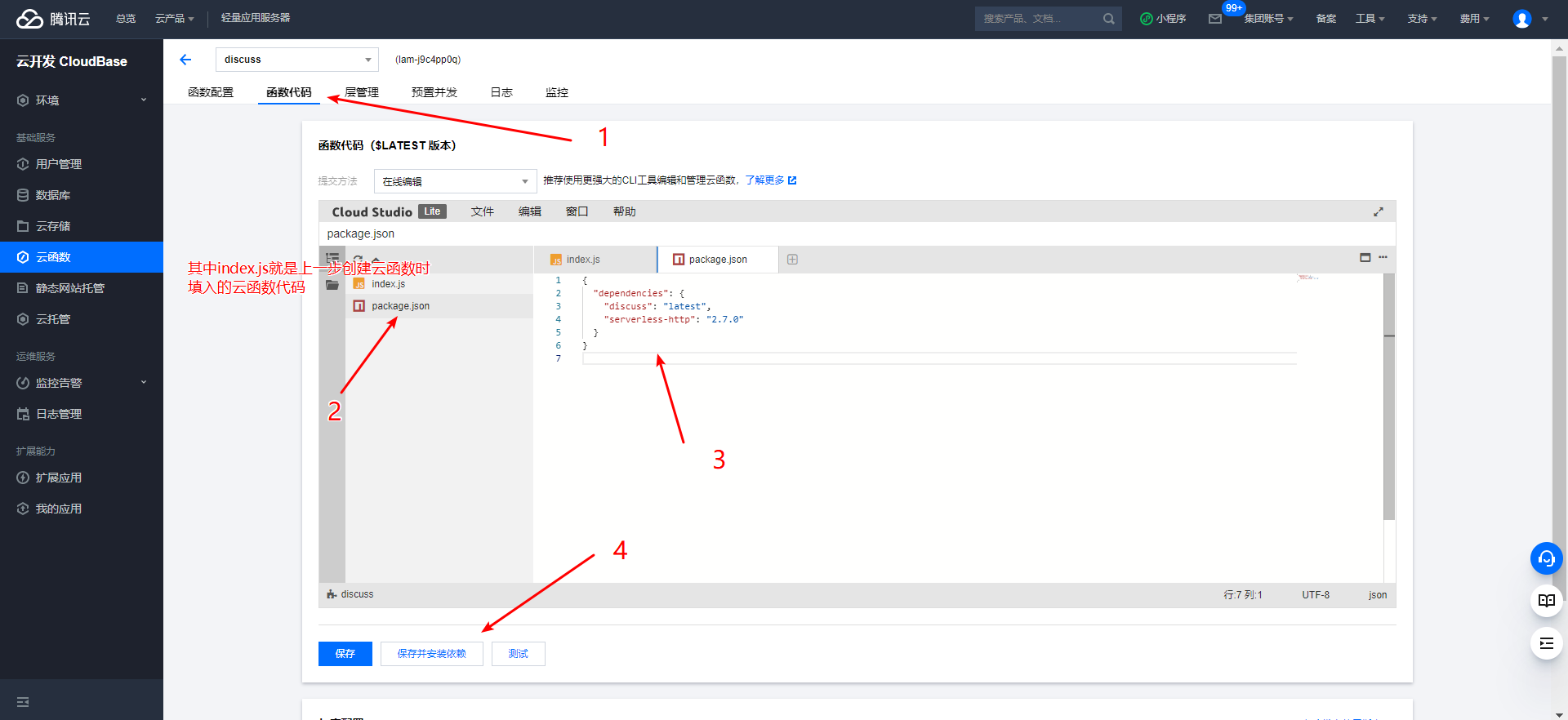
进入创建好的云函数,并且点击上边的函数代码,进入到在线编辑,并新建package.json文件,填入如下信息,最后点击下方的保存并安装依赖
{
"dependencies": {
"discuss": "latest",
"serverless-http": "2.7.0"
}
}
1
2
3
4
5
6
2
3
4
5
6

# 添加环境变量
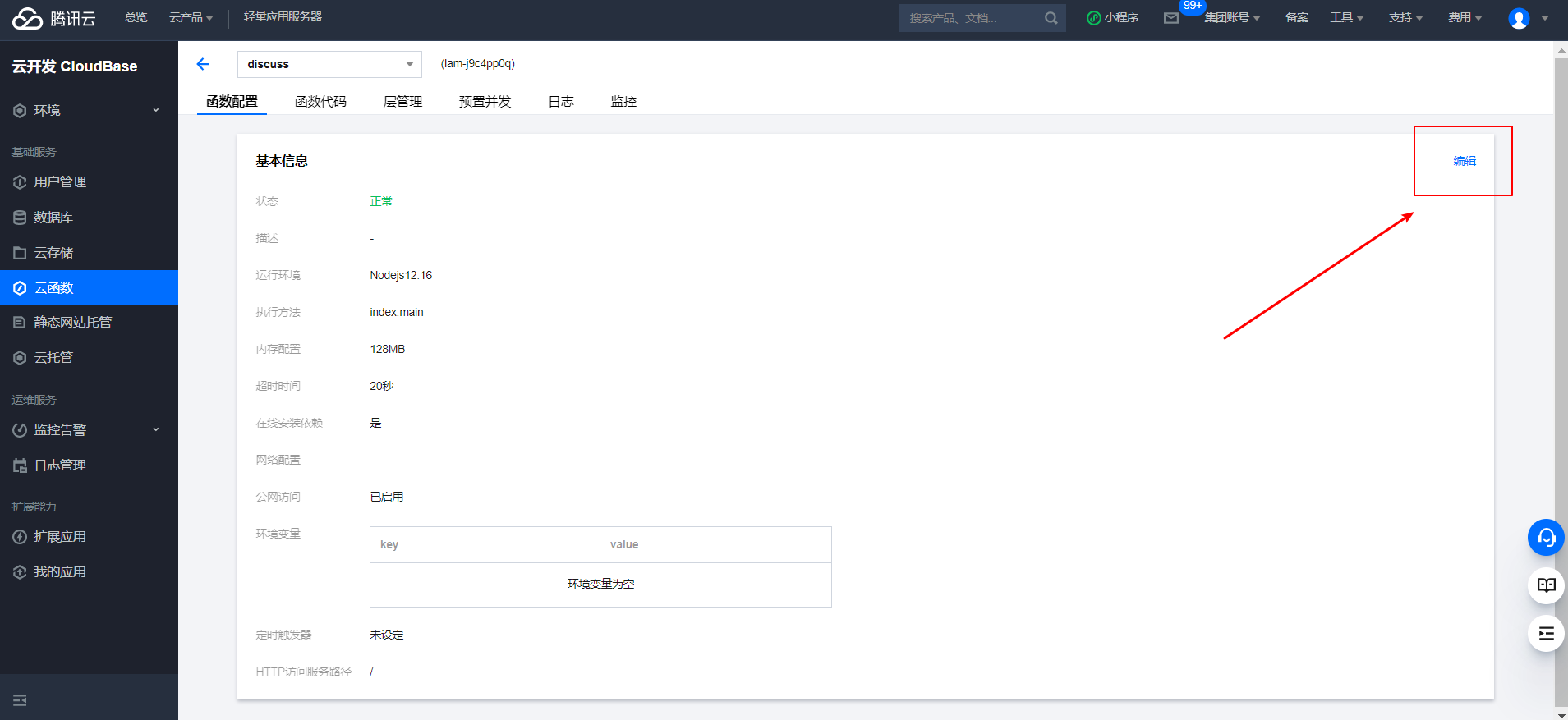
点击上方函数配置,并且点击右上角的编辑
TIP
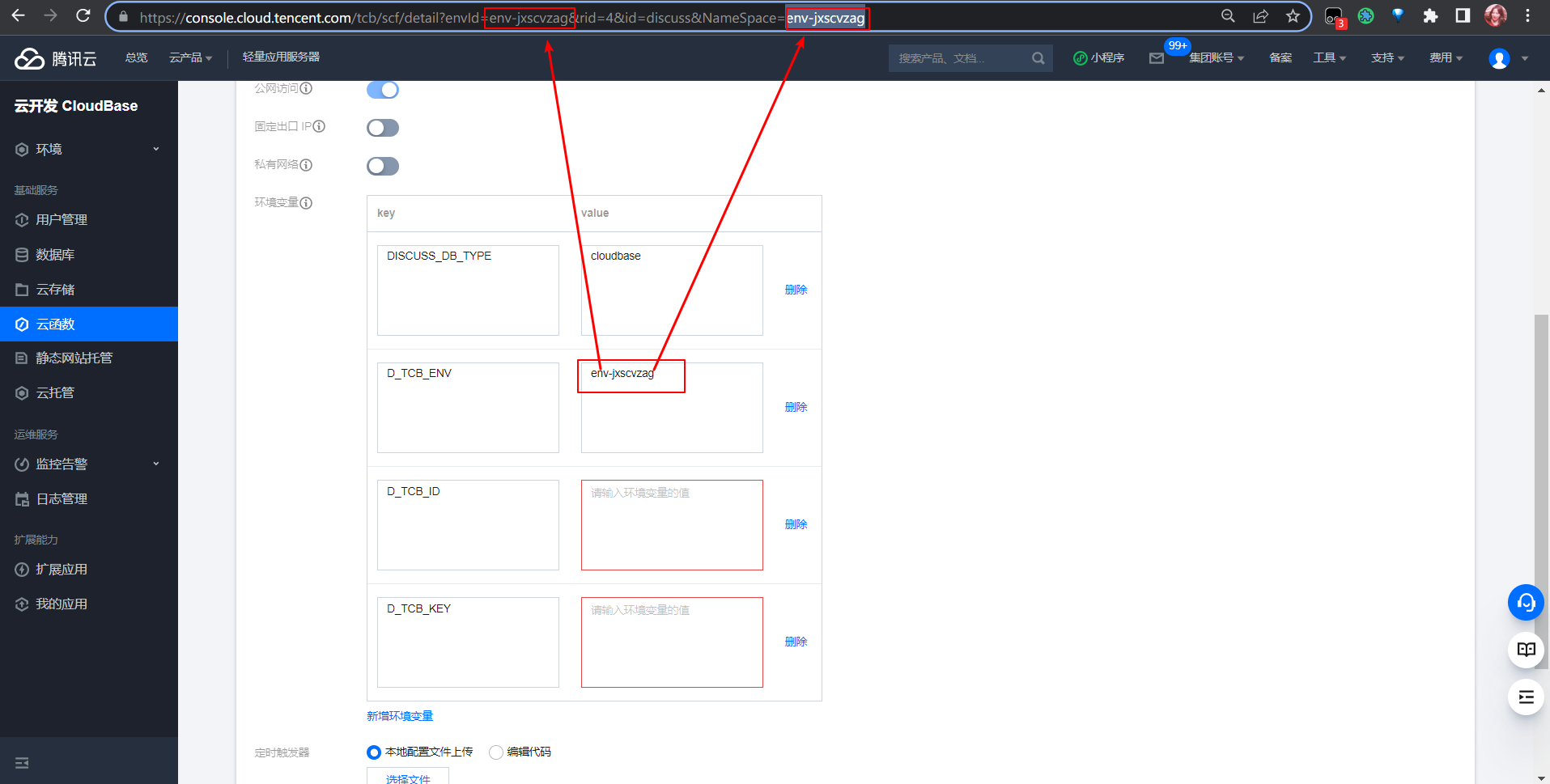
进入云开发API 密钥管理 (opens new window),并创建密钥,关于环境变量的详细信息多数据库支持
提醒
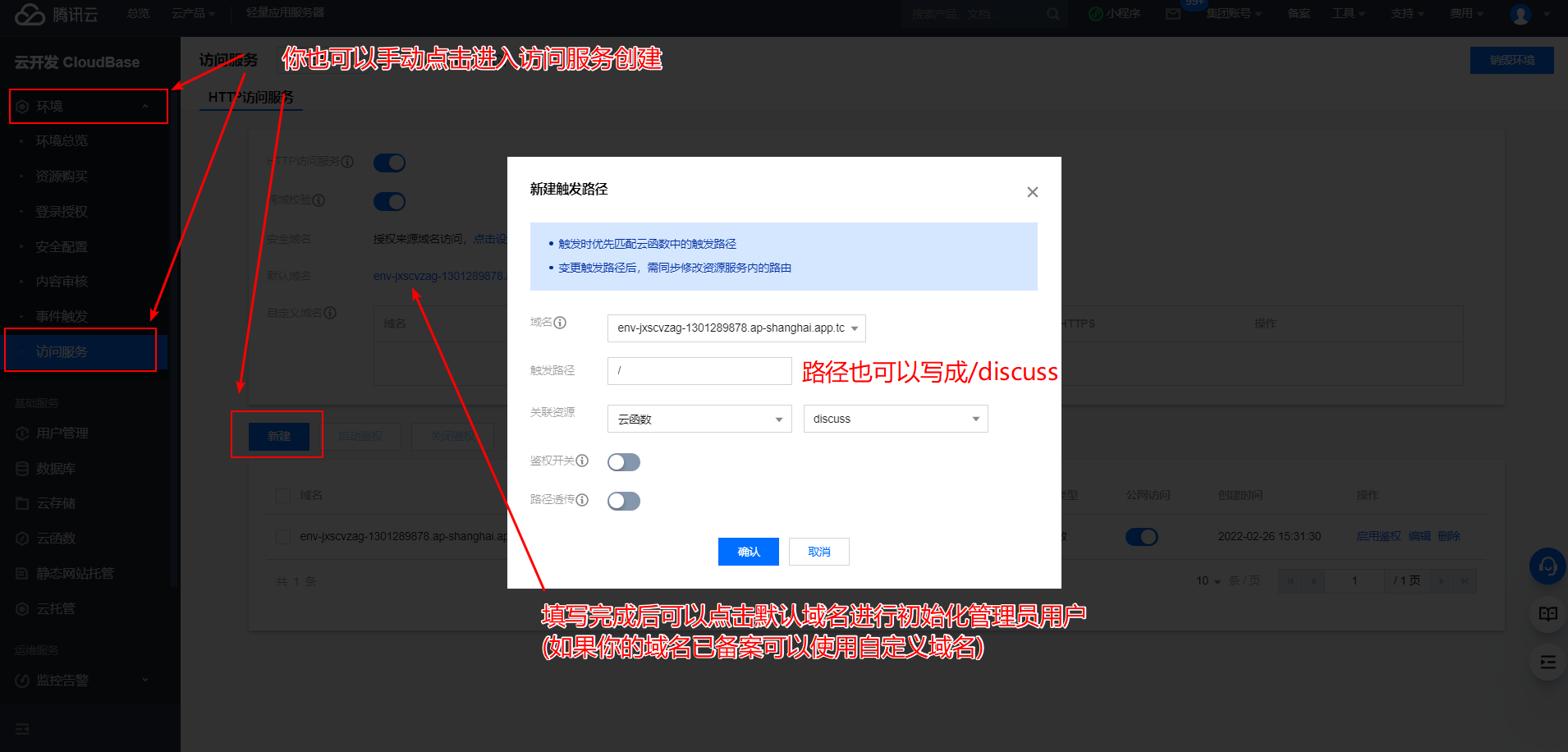
配置好环境变量后,你可以看到下方有个HTTP 访问服务路径,暂时先不要点击前往配置,你得先点击保存,保存成功后再次点击右上角编辑现网配置HTTP 访问服务路径